Introducing Layouts in Animoto 3
When it comes to video, especially video for social media, there are two guidelines to follow: be interesting and be quick. Our new layouts let you do both, with style to spare.
A layout is the design of your block. These layouts can feature text, photos, a video clip, or a combination of all three at once. Mix and match different layout options to add even more visual variety to your video and share information a lot faster.
In this post, we’ll show you how you can add layouts to your next video and give you a few best practices to ensure your videos grab attention.
- How to choose the layout for a new block
- How to switch between layouts
- How to add to a layout
- Free text positioning in your layout
- Templates featuring exciting layouts
- Tips from our designers
How to choose the layout for a new block
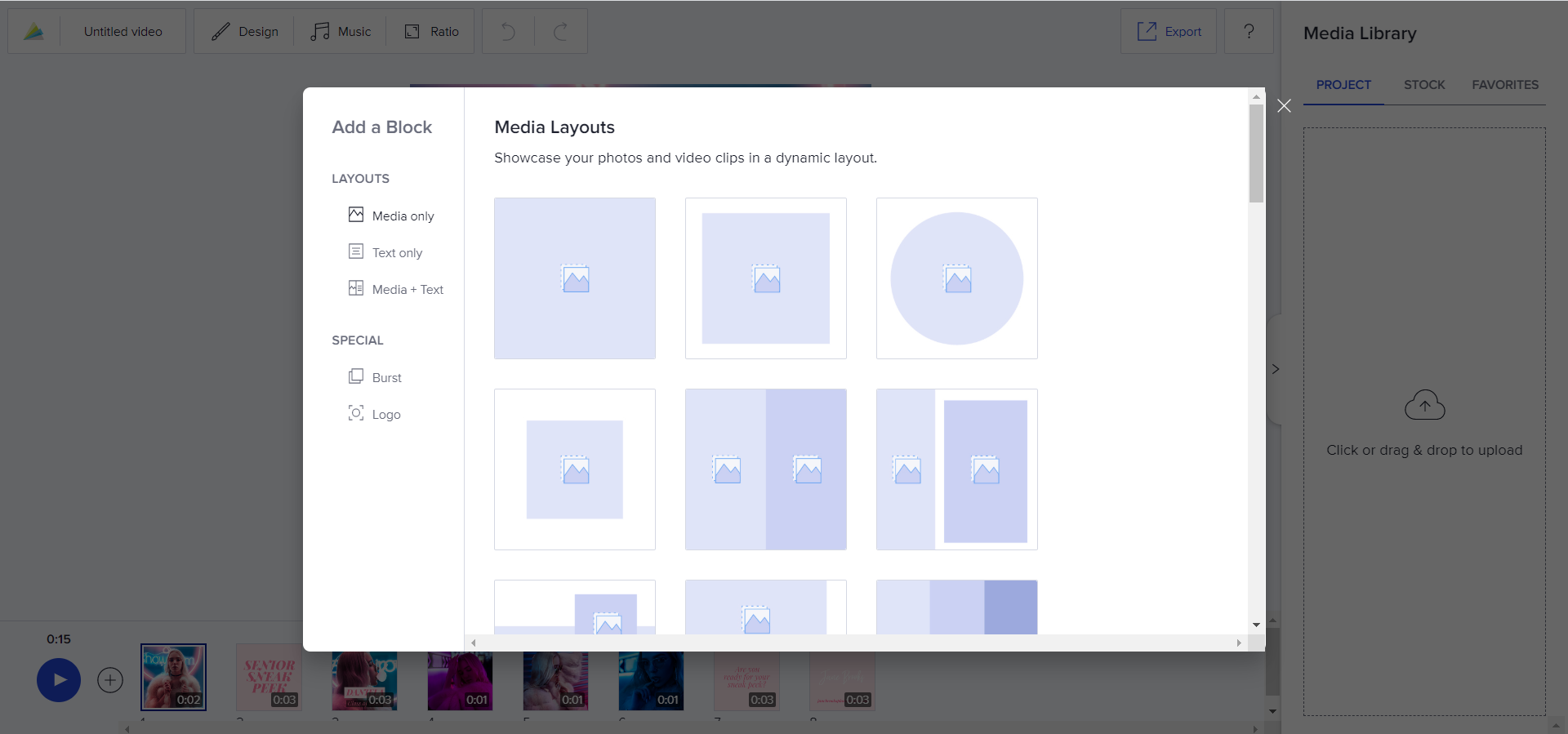
To add a new block to your video, just click the plus sign next to the play button. You’ll see a full list of our layouts and special blocks. Simply select the layout you prefer, and you’ll see it appear in your video timeline.

NOTE: Even if you’re using a template, you can easily add or remove blocks from your video at any time.
Types of layouts
When the Add a Block window opens, you’ll see three different layout types.
- Media Only layouts put the focus on your images and video clips. You can add text to these layouts if you like by clicking the Add Text button on your block. You can learn more about this in the section on text below.
- Text Only layouts emphasize your messaging by taking images out of the equation. If you decide to add an image or video clip later, just drag it from your Media tray right to your text block.
- Media and Text layouts are designed to let you showcase your images and words in a single block.
Special blocks
There are a few special blocks listed under the Add a Block icon. While not quite the same as layouts, they’re excellent options for creating thumb-stopping videos that’ll wow your audience.
-
Photo Burst adds a fast-paced set of photos to your video. You can learn more about this feature in our post on photo burst.
-
A Logo block allows you to apply animations to your logo to help your brand stand out. You can add text or background images to this type of block.
How to switch between layouts
Layout switching gives you more flexibility when you create your videos. You’ll also be able to add visual variety and highlight the images that’ll have the biggest impact.
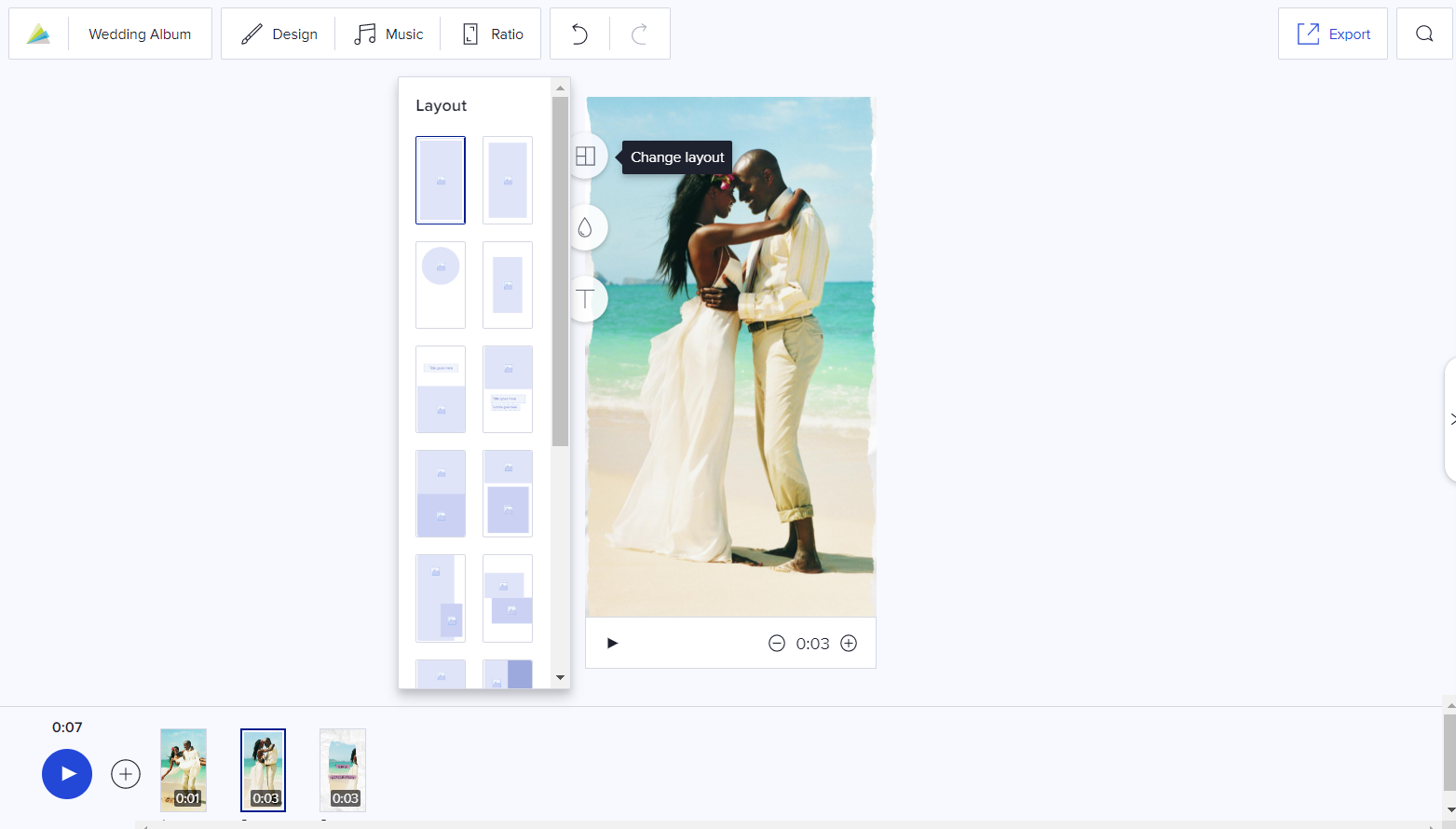
You can swap out a layout at any time. Click on the block you’d like to change in the video timeline at the bottom of your screen. Then click on the Change Layout icon on the upper-left-hand corner of the block.

To access Text Only and Media and Text layouts, tap on the plus symbol on your video timeline to add a new block featuring the layout you prefer.
Pro Tip: Different layouts can have different looks, depending on the video style you use. If you change your video style, you may need to adjust your images or video clips slightly to fit the new style. To learn more about video styles, check out our post on Design Settings.

How to add photos and videos to a layout
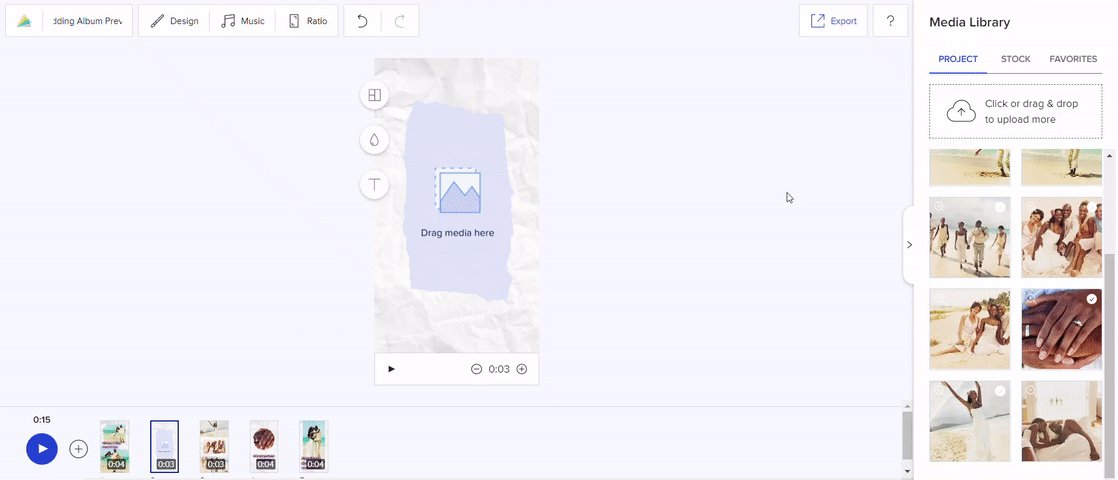
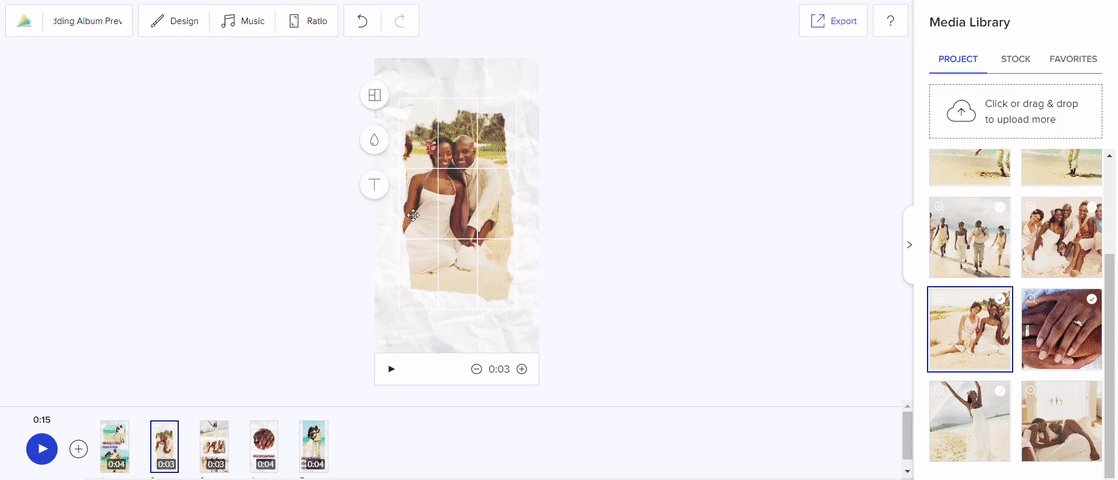
Changing and adding images and video clips to your project is simple. Simply click and drag the image or video you want from your Media Library right into your layout.
Your Media Library has three tabs. Here’s what you’ll find under each of them:
- Project includes any media you’ve added to your video. It’s also where you’ll find the Upload button so that you can include your own images and video clips.
- Stock lets you search our Getty Images library of stock, which includes more than a million images and video clips.
- Favorites is where you’ll find your saved images and video clips. To add an image to your Favorites, find the image or video clip you want to favorite under the Project tab. Then click the small heart icon you’ll see on the bottom right of the image. The item you selected will then show up in your Favorites tab for every video you create.
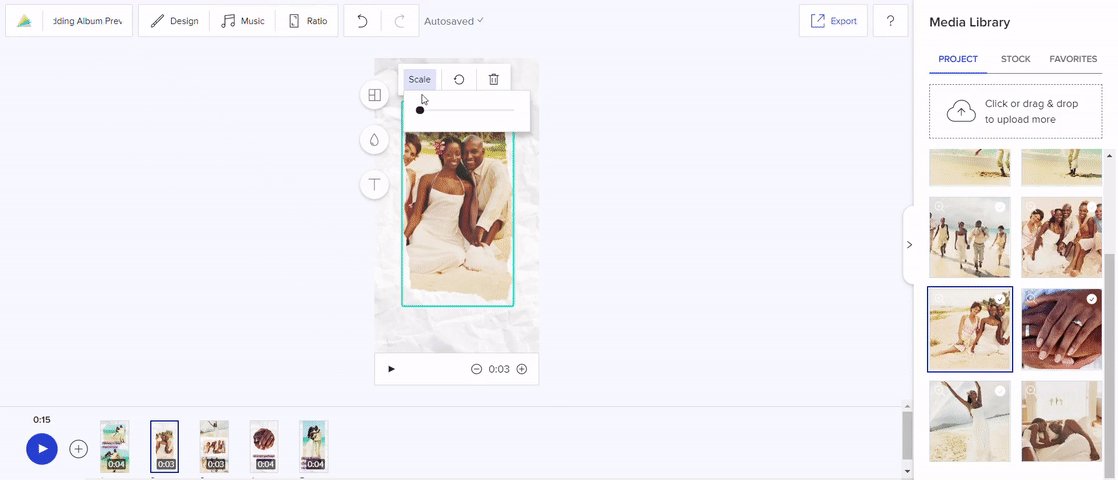
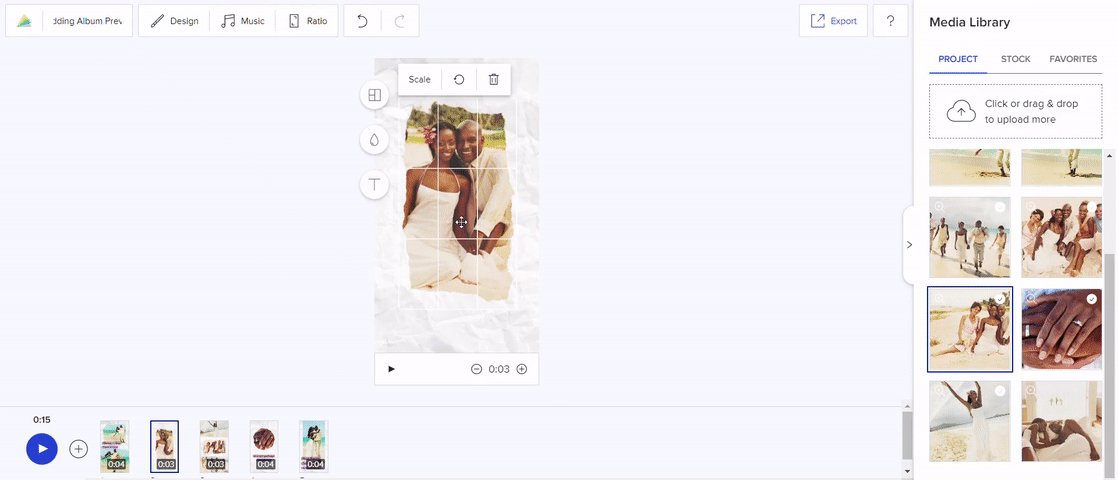
Adjusting images in a layout
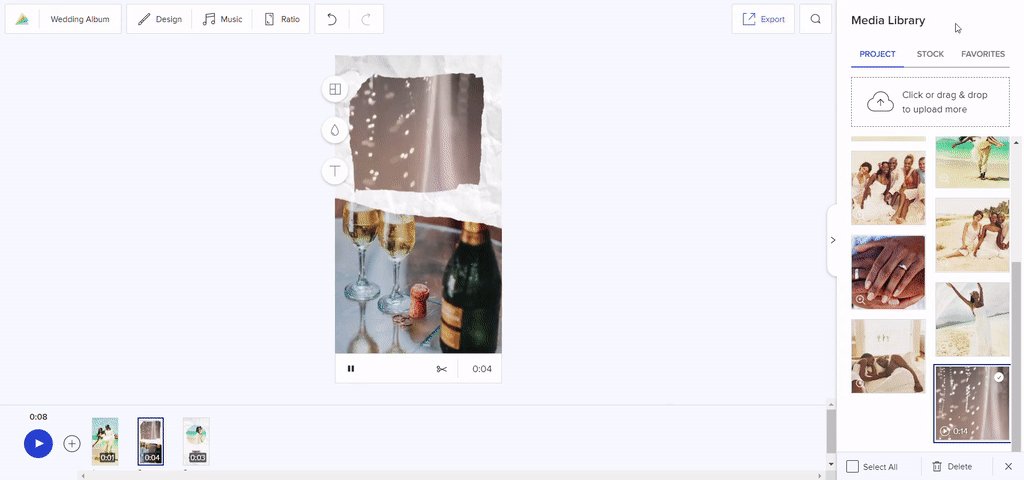
Once you drop an image into a layout, you can adjust it in your workspace. Drag the image around your layout to place it where it’ll look its best. You can also click on the image to see options to enlarge the image, rotate it, or delete it.

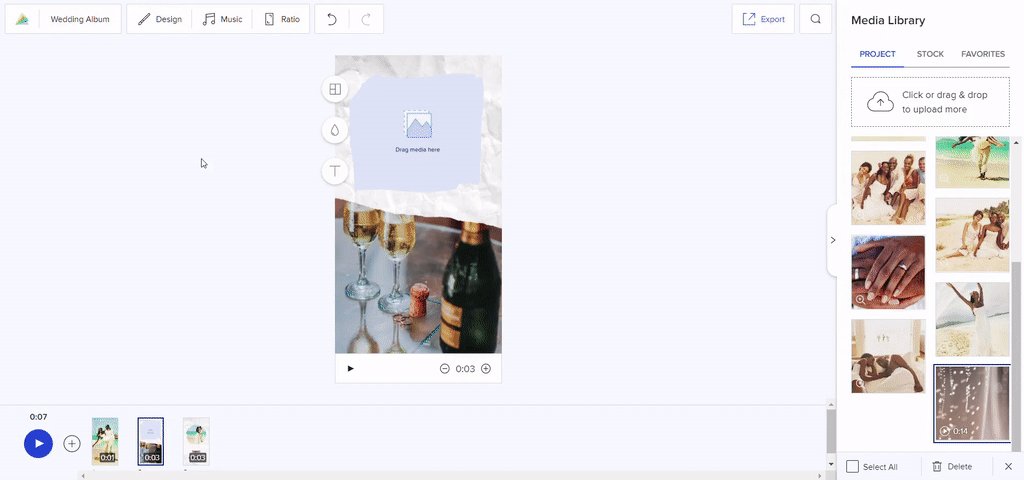
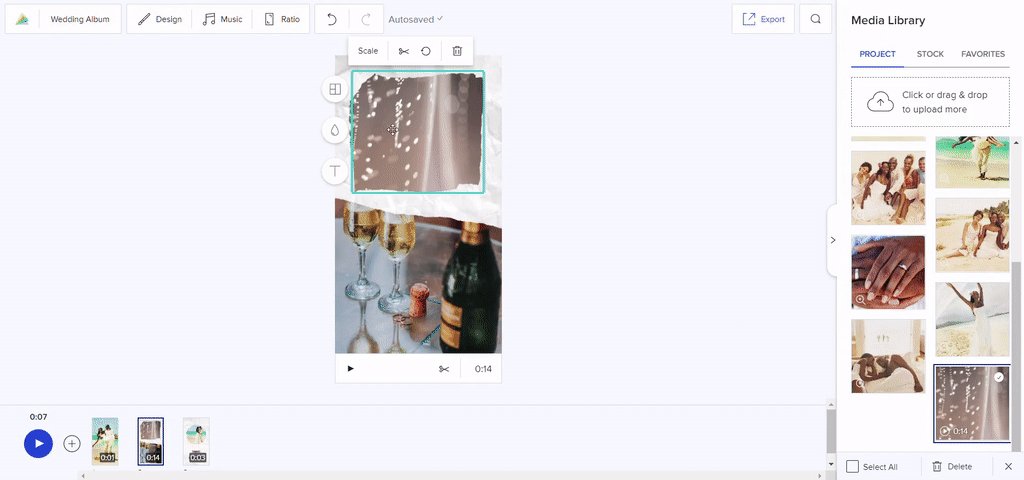
Adjusting video clips in a layout
Each layout can accommodate up to a single video clip. Drop video clips into a layout just as you would an image. You can move, enlarge, rotate, or delete your content as well.
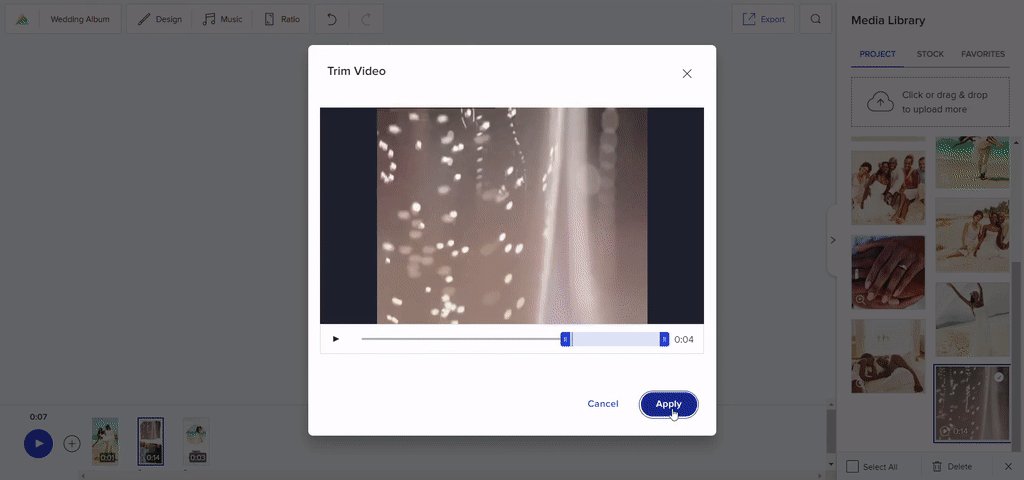
Tap the scissor icon to trim your video clips to select the portion you want to include in your video to reach the Trim Video window. Drag the blue bumpers you find there to set the start and end of the video clip. Then click Apply, and you’ll be all set.

Free text positioning in your layout
Your text is essential to communicating your message to your viewers. So finding the right place to put it is key to getting your message across. That’s why we’ve added the ability to put your text anywhere you like in Animoto 3. Take a look at this brief introduction to find out how to use free text positioning in your videos.
Changing existing text
Once you’ve positioned your text, it’s easy to customize it to fit what you have to say. To get started, tap any text box to edit the text. You’ll also see more text controls, including:
- Size: This slider adjusts the size of your text.
- Color: Change the color of your text and text accent color using this tool. You can use different colors for titles and subtitles. This tool is different from the color controls under Design Settings, and will only change the color of the one block you’re working on.
- Delete: Remove a title or subtitle by clicking on the trash icon.
- Add: If you want to add in a title or subtitle, click the icon featuring a T+ icon.
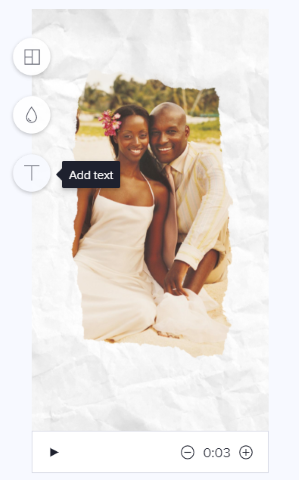
Add text to a layout without text
Click on the block you want to add text to. You’ll see a T icon on the left-hand side of the block. Click that, and you’ll see a text box appear. You can then click on the text box to add in your text and see the text controls.

Templates featuring exciting layouts
While you can add layouts to any of our video templates, many of them were designed with dynamic layouts already built in. Each of these templates are ready-to-produce, so you can customize them or just keep the settings and stock images as they are and finish your video in seconds.
Take a look at a few of our favorite templates featuring attention-grabbing layouts.
Collection Launch
This bright, airy template draws the eye with a textured background and an interesting mix of layouts. It offers a quick way to boost sales for your latest product offering in a format designed for Facebook and Instagram Stories.
Inspirational Social Ad
This template combines words, images, and music to capture emotion and convince potential clients to book your services. The collages it features also allow you to include more photos in your ad without adding to your runtime.
Event RSVP
Get the word out about your next event with this stylish template. The clean design leaves plenty of room for details about your event, while encouraging viewers to sign up.
Vacation recap
With a fun photo album feel, this template entices viewers to come back for the next entry in your video journal.
Collection Portfolio
Create a short video catalog that showcases your products. Close with a strong call to action that’ll convince customers to buy.
Tips from our designers
We asked our designers how they make layouts that grab attention. Here are a few of their tips for creating eye-catching layouts.
-
Think about color. Make sure if you’re using multiple images and video clips, the colors and tones go well together.
-
Leave room for text. If you’ve got a lot of text, choose layouts that’ll give you room for it all. Alternatively, look for images with a lot of negative space—in other words, images that give you black space to say what you want to say. If you’re using our Getty Images library, you can even add the term “negative space” to your search to find images with this quality.

-
Pick a focal point. If you’re using more than one image, choose one as the main image drawing attention.
-
Mix video clips with photos. It’ll draw the eye and make viewers want to keep watching.
-
Pick the right layout for your images. Certain layouts may work better with certain aspect ratios. For instance, a vertical image won’t look its best in a layout featuring a horizontal frame. Luckily, it only takes a few seconds to try out layouts with your video style to find the one that works for your project.
-
Try adding textures. A photo featuring an interesting texture, like leaves or fabric, can make a good backdrop for text.

-
Add variety to your images. Select different products, camera angles, or compositions to draw attention to your layout.
-
Don’t get too busy. A few simple images will stand out better in a layout than several busy images.
-
Use one image multiple ways. For instance, you could start with an image in one frame, then zoom in on it in the next using the Scale tool.
Easily create videos in 5 simple steps
-
Choose from over a hundred customizable templates
-
Update the messaging to match your brand
-
Add your photos and video clips, or browse our Getty Library of over 1 million photos, videos, and illustrations
-
Adjust the design settings to fit your brand
-
Select a song from our library of commercially-licensed
Share your video with friends, family, on social media, over email, on your website--everywhere!
- Marketing video
- Video ad
- How-to video
- Slideshow video
- Social media
- Promo video
- Birthday video
- Intro / Outro videos
- Explainer video
- Email marketing
- Training video
- Internal communications video
- Presentation video
- Business
- Photography
- Real Estate
- Non-profit
- Education
- Ecommerce
- Fitness
- Marketing Agency
- HR / People Ops
- Corporate
© 2024 Animoto Inc. All Rights Reserved.